Saturday, March 10, 2018
New Floating type Categories Label widget for blogger
New Floating type Categories Label widget for blogger

This is a nice widget for blogger. It create some special effect on your blog and attract your reader to see all your topics when these are floating on categories box.

How to add this floating type categories/label widget to your blog?
1. At first go to your blog dashborad.

2. Now click on "Layout".

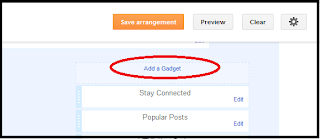
3. In left side you will see "Add a Gadget" click on it.
.png)
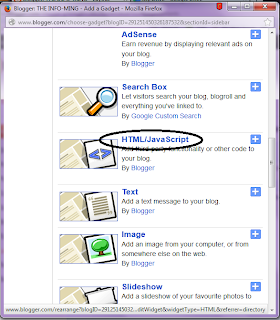
4. Now scroll down to find HTML/JavaScript and open it.

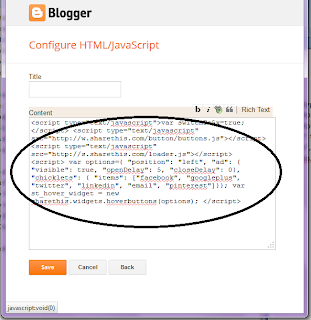
5. Then copy this widget code from here.
6. Finally paste this code on HTML/JavaScript box and save it.

Remember:- Change blog address in color bar with your blog address.
Subscribe to:
Post Comments (Atom)
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.